- Visual Scheduling Tips & Tricks
- Visual Job Scheduler (VJS) for Dynamics NAV
- Basics of the VJS
-
Visual Advanced Production Scheduler (VAPS) for Dynamics 365 Business Central
- Support
- Release and version status
- Installing the VAPS
- Look and feel of the visual schedule
- The view color modes
- Setting up the VAPS
- Integrating with Microsoft Dynamics 365 Business Central
- Finite Capacity Scheduling Instruments
- Simulations
- Day-to-day use cases
- Coding tips (for partners)
- API Events VAPS
-
Visual Production Scheduler (VPS) for Dynamics 365 Business Central
-
Visual Jobs Scheduler (VJS) for Dynamics 365 Business Central
-
Visual Production Scheduler (VPS) for Dynamics NAV
-
Visual Job Scheduler (VJS) for Dynamics NAV
The structure of the VJS
Since the VJS is a Gantt chart, it naturally has all its characteristics and elements:
- A timescale at the top.
- A table at the left, listing jobs (in the Job View) or resource groups/resources (in the Resource View and Histogram View.
- On the right · next to the table - a Gantt chart displays the job schedule .
- A calendar in the background of the Gantt chart: workfree periods are highlighted in grey, working times in white.
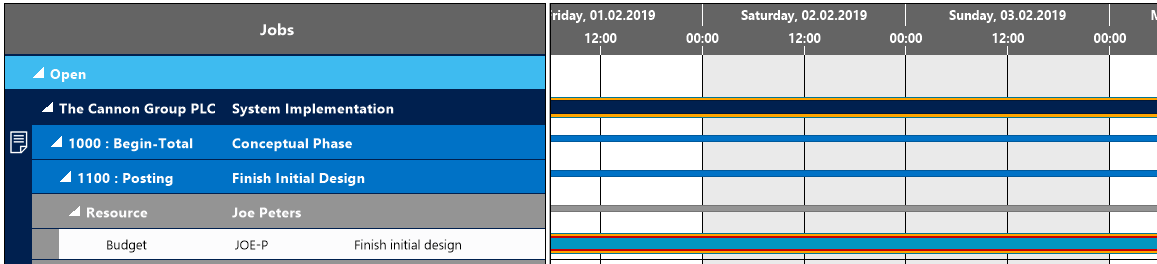
Picture 1: Jobs in the Job View

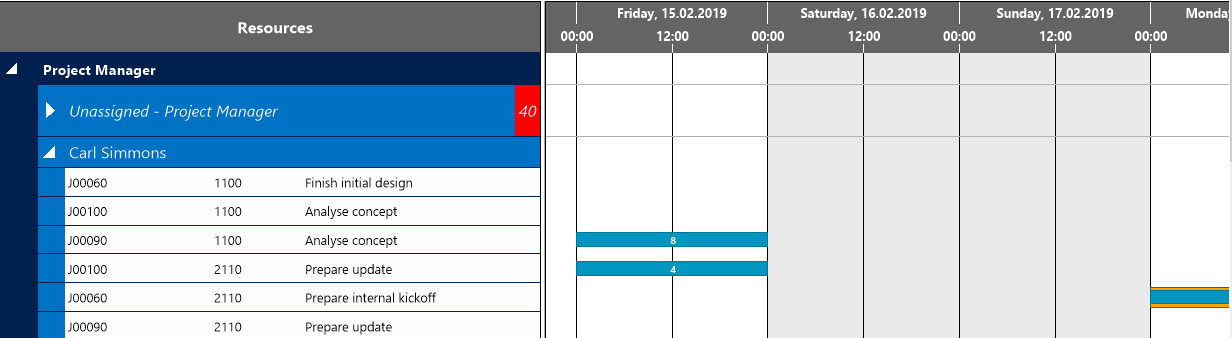
Picture 2: Jobs in the Resource ViewView